This is a list of beautiful websites that we saw out on the internet, that we thought you would like. We picked these for their colors, typography, animations, screen transitions, parallax,and scroll effects. We think you will love them.
1. ESPN Media Distribution

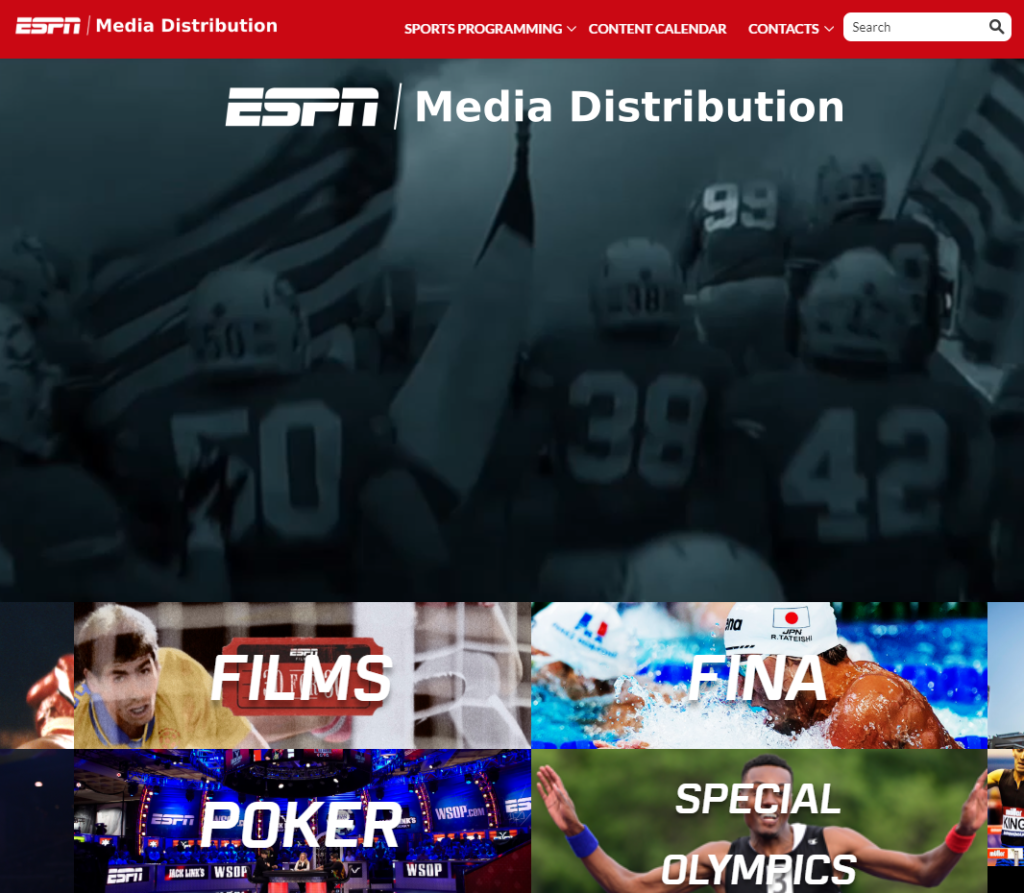
ESPN recently redesigned their Media Distribution website and it is very eye catching, and worth taking a look at. The first thing you notice is the parallax video-box that they are using to highlight their extensive video content. They also are utilizing their extensive stock footage library for their website categories.
Click here to checkout their new design
2. UltraNoir.com

This website showcases artwork and photography. They do a wonderful job of displaying the artwork, website does take a bit to load, but they do have a nice pre-roll count down. The highlighted experience is the scrolling. They website does have French as the default language, you do have the option of having it auto-translate on the upper right-hand corner.
3. LaHauteSociete.com

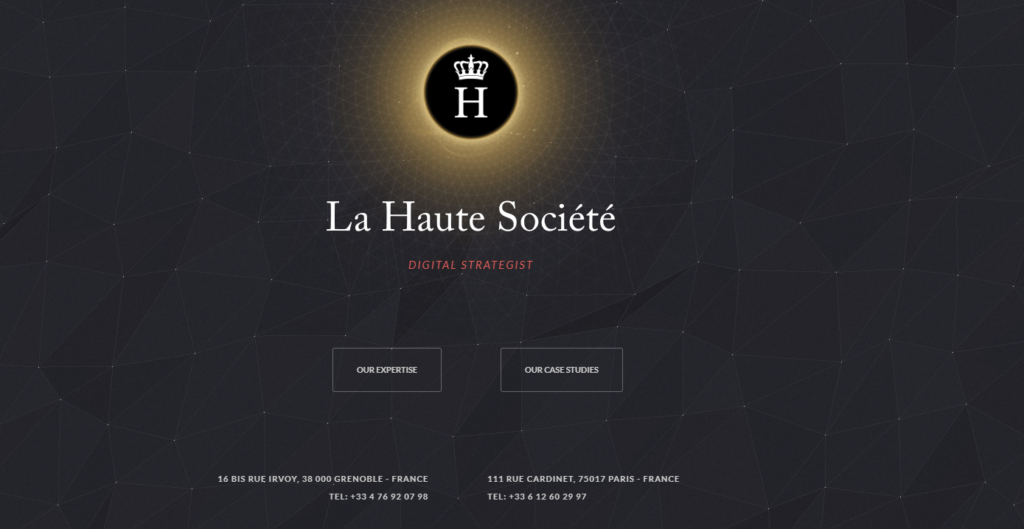
This corporate portfolio website. It’s not a colorful website, but we added this site to our list because of it’s animations. The logo is is beautifully animated and interactive. Transitions between pages animated with scroll with your mouse. If you are into animations on a website this is a one to check out.
Visit this site to find out more.
4. ActiveTheory.net

This portfolio website, show the VR designs they have done for clients. They are VR based and totally interactive. Even the menu looks like an interactive VR installation. The animation is flawless and very colorful.
5. NurtureDigital.com

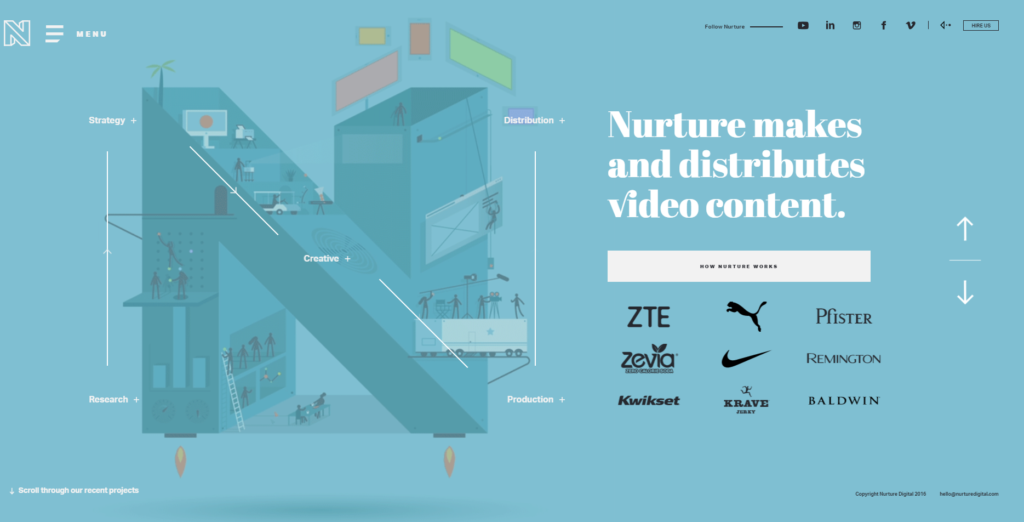
This is a corporate portfolio site for a brand-management company. The site is very colorful, the background change with animation between pages. You can tell a lot of time was spent on developing the animated workflow of their business.
6. Resn.co.nz

This portfolio website, is totally interactive. The starting page comes with a waterdrop image that is interactive with music. Once you get into the meat and bones of the portfolio side you can scroll using the mouse vertically for a very immersive experience.
Check out this very cool site here.
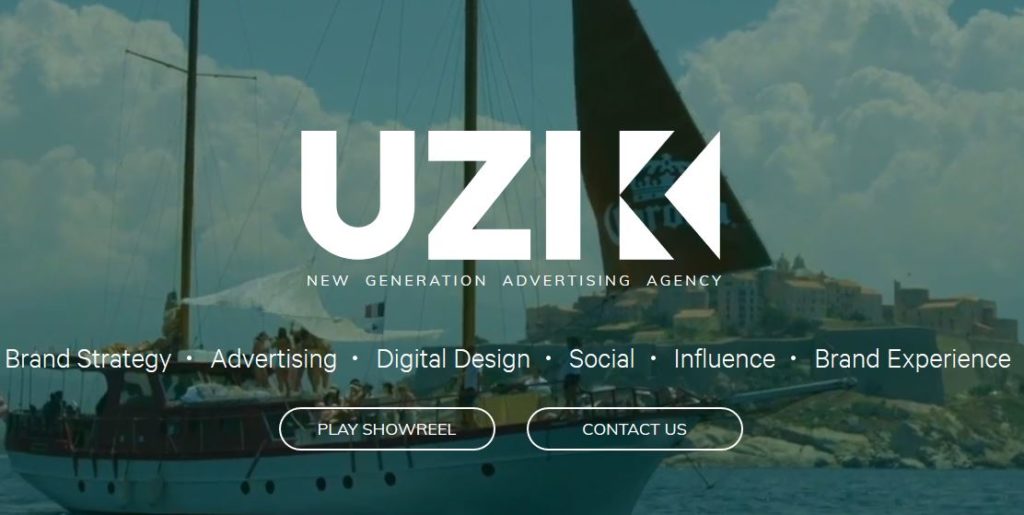
7. Uzik.com

This well thought out website, is a portfolio site for a brand advertising company based in Paris. Scroll down you get to see all the different clients they have helped over the years. It’s vivid colors and symmetrical design are an inspiration for your eyes.
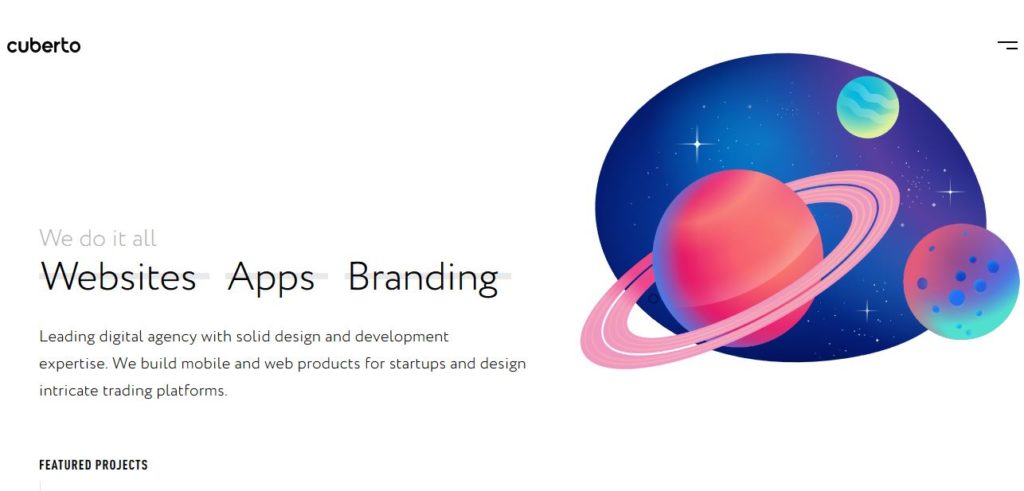
8. Cuberto.com

This website portfolio for an Advertising Branding company is very colorful. This website is totally interactive from the scroll wheels, this website redefines aesthetically pleasing.
9. BuildInAmsterdam.com

This website is a front page for a branding agency that specializes in eCommerce sites. The scroll wheel on the site is the best part. It is colorful and well put together in a non traditional way to layout a site.
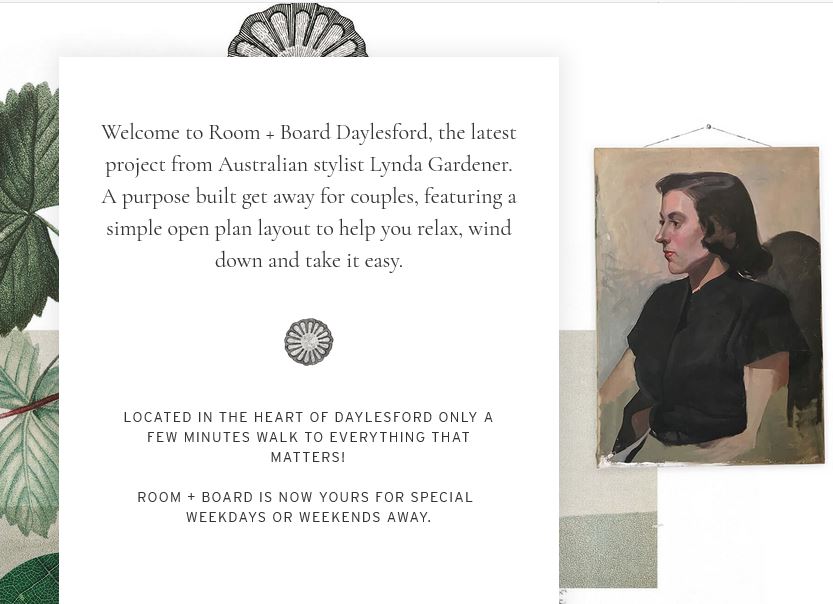
10. RoomAndBoard.com.au

This portfolios website is designed to showcase different couples retreats in Australia. Each website is a unique interactive art piece. These sites are an art gallery to themselves.
11. SimpleCreature.us

This Branding Design studio website highlights interactive displays. This totally interactive website houses impressive Parallax, a responsive scroll wheel that follows your mouse when clicked.
Check out this Crazy Cool Site Here.
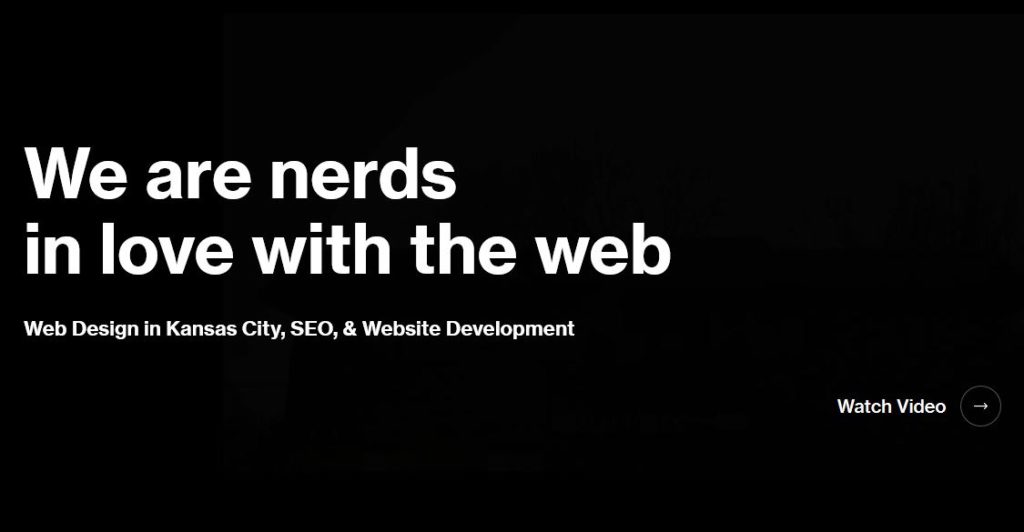
12. LiftedLogic.com

This website is a portfoltio for a company that does everything from Branding and design to Ecommerce. This well put together site is easy to navigate, while browsing the images snap into place displaying a colorful art filled experience.
13. Ervaxx.com

This Cancer research site is a very artful. Well thoughtout each section has a new estetically pleasing part. Take look on how to stay technologically relevant and colorful at the same time.
Hopefully you’ve found this of websites helpful. If so, please share it with your friends and colleagues on social media… it helps me keep the lights on here at OpenHostingReviews.com