One of the most important factors to growing your website’s presence online is to have the fastest Page Load Speed as possible. People are quick to give up on a website if they think it is slow. You should shoot for 1 second or less if possible.
It will help with your Google Ranking, as well. Google’s number one priority as a company is to provide the best experience as possible for their users. Obviously, fast Page Load Speeds are key to an exceptional user experience and Google will rank you over competitors if your site loads faster.
Your Page Load Speed will also trickle down to your bottom-line. Amazon released a study estimating that every second of delay in their website Page Load Speed, they would lose 1% of their revenue. Akamai released a similar study showing 100 milliseconds could reduce conversion by 7%.
The good news is that improving your Page Load Speed is relatively easy and something you can take care of with these five steps:
Step 1 – Find Out Your Current Page Load Speed
Google has a public tool that will show you how they rank your Page Load Speed called PageSpeed Insights.
Here is a link:
https://developers.google.com/speed/pagespeed/insights/
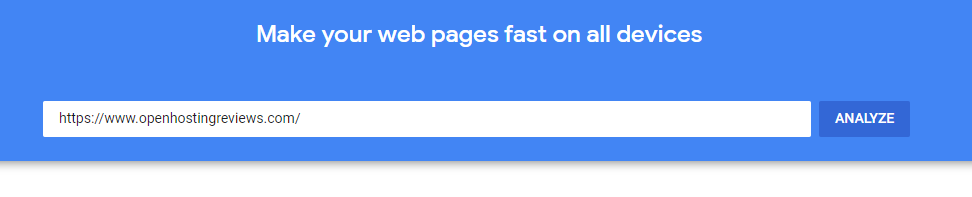
Start Your Analysis
Simply enter the URL to your website into the form and wait for the report to come back.

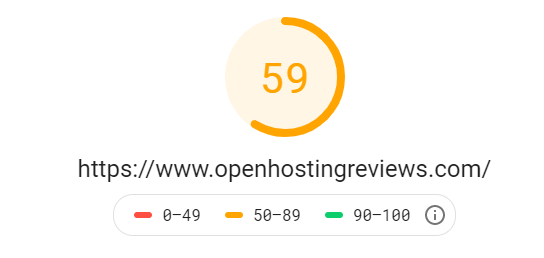
Review Your Analysis Score
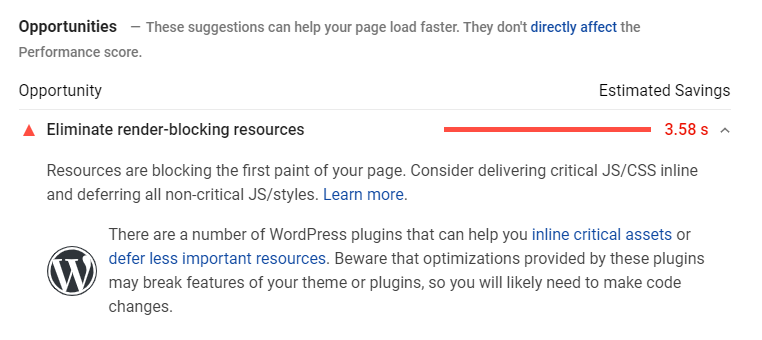
When the scanner is done, you will get your full results with suggestions for improvements. The report will show you a grade on a number score of 0 – 100:

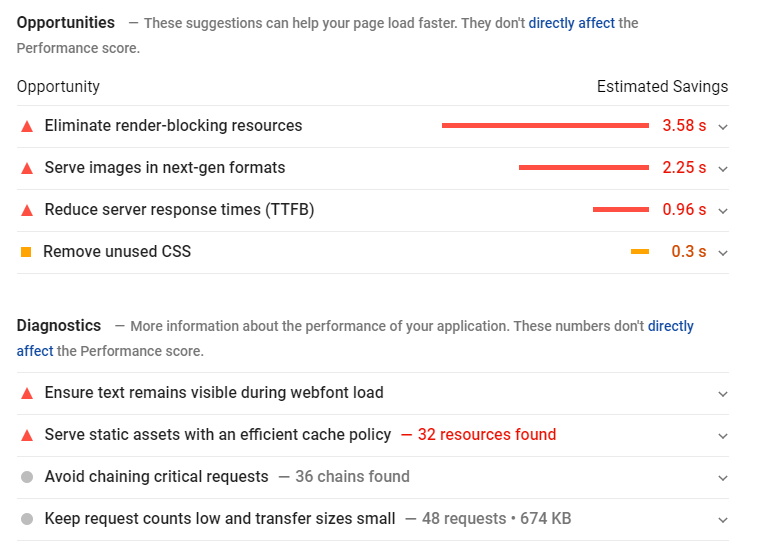
Review and Implement Improvements
The best part about this tool is the thorough recommendations and improvements that it provides. At first the terms may be confusing, but they link to more information on to improve the problem. With this particular analysis, 90% of the problem can be resolved with a WordPress Plugin.


Step 2 – Consider Using the Google AMP Framework
Google has developed a web development framework that allows you develop for mobile users first. To put it simply, you create a second version of your website that aligns with the Google AMP code standards.
While this may seem daunting, it has great rewards because websites on the AMP framework load almost instantaneously. You will rarely lose a reader because the Page Load Speed was slow. Plus, you can implement it with very little effort if you are developing in WordPress.
Google AMP With WordPress
The brains over at Google and WordPress have worked the hard part for you already. Here is a link to a wonderful WordPress plugin for AMP:
https://wordpress.org/plugins/accelerated-mobile-pages/
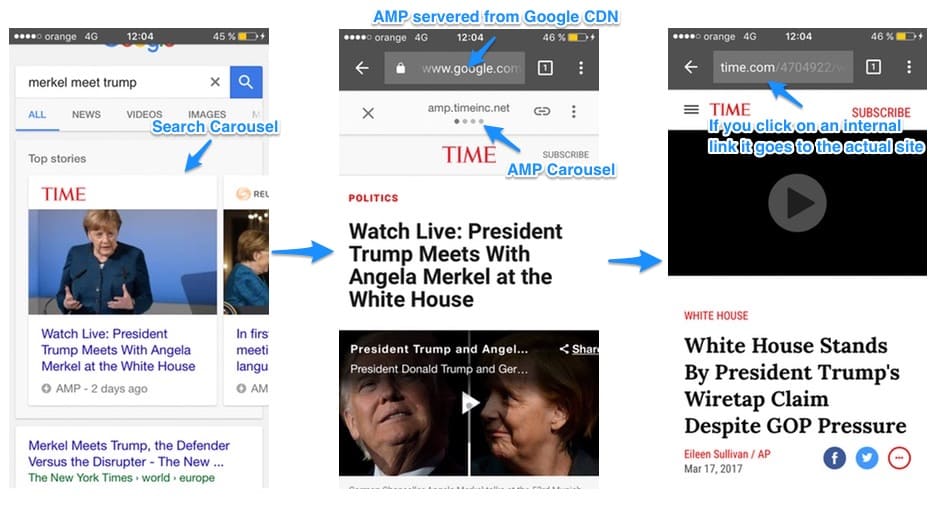
How Google AMP Works
If you want to see the Google AMP framework working in the wild, simply get out your mobile phone and do a Google search for a new headline, or click on the links in Google News. You will see that when you tap to a major news source that the page actually loads from Google like this:

Step 3 – Cache Your Web Pages
A great and easy way to make your Page Load Speed blazing fast is to stop serving up pages directly from your web server to your visitors. Serve them up cached versions of your pages instead in static HTML. This will almost always give you a score of 90% or more.
The Problem With Database Driven Websites
If your website uses a database, like WordPress for example, then your web server has to read from the database just to build the content for the page the visitor is requesting. Sometimes multiple database reads for a single page.
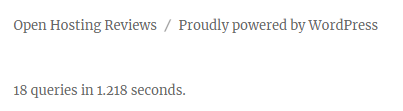
We added some code to this WordPress site that would show how many database queries were performed to render the page. It took 18 queries!

Even though the page was rendered and loaded in 1.2 seconds, this is happening over and over again. The web server is constantly having to read/query the database to load all the pages your visitors are looking at.
How Caching Works
Caching makes a temporary version of your website, called a cache, that has already been rendered and saves it in a temporary location. This temporary version of your website is already rendered, and all the database queries are done.
Then your server can server these cache pages to your visitors. It won’t have to do any database queries until it is time to rebuild the cache, which is usually every hour or so. Serving up cached pages saves server resources, like CPU and RAM, and provides a great experience for your visitors.
Popular Caching Methods
WordPress Plugins
The WordPress community is well aware of the advantages of caching and have provided plugins that take care of all the hard work for you.
My personal preference is W3 Total Cache. Here is a link to the plugin:
Content Delivery Networks
A Content Delivery Network, or CDN for short, will build a cache of your website and put it on their network of web servers. They will also deliver content of your website to the visitor from the server in their network that is closest to them, making it even faster.
For example, if your web server is in Austin, TX, USA and a visitor from London comes to your website, then they will have to wait for the web response to travel across the globe. With a CDN, the visitor would get a response from their server in London.
When you use a CDN, you do have to make an update to your Nameservers in DNS. Other than that, it is relatively straight forward. I recommend trying out CloudFlare. They offer a free service, and are easy to use.
Here is a link to their service:
Contact Your Web Hosting Company
Your web hosting company may already be providing caching services or integrate with a CDN. So before making any changes, contact them first to see what they are already offering, and how they recommend implementing any additional caching.
Step 4 – Consider Switching Web Hosting
The last thing that you want to do is be simply putting a band-aid on something that really needs to be addressed by your web hosting company.
Some web hosting companies are using state-of-art hardware with lots of CPU, RAM, and SSD hard drives. Others are not. Some web hosting companies are using out of date software, bad network configurations, and others are bleeding edge.
How We Can Help
Lucky for you, you don’t need to wade through a lot of technical mumbo jumbo. We have taken the Top 10 web hosting companies and setup a website on each of them. We monitor those websites 24/7 for performance and have spoken with their support to gauge their knowledge and practices.
I have 15 years of Enterprise data center experience and have taken a website with over 400,000 monthly page views and improved its Page Speed Insights score from a 76% to a 100%. So I know what to look for, rest assured.
Who We Like
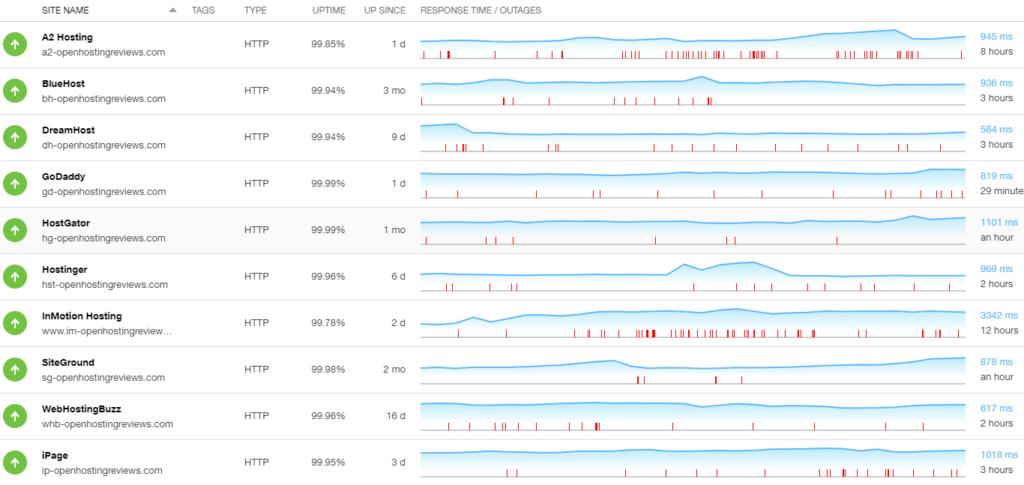
Below you can see our running report of Uptime and Page Load Speed of these Top 10 web hosting companies. We use these hard numbers to cut through the marketing fluff.

With all things considered, including Page Load Speed. Here are our recommendations:
Bluehost – best overall and officially recommended by WordPress
Hostinger – best “cheap” plan for website owners on a budget
GoDaddy – not the best support, but makes up for it in uptime and speed